新しいサービスチームのスタメンに誘われた文系女子しらっこ。
任されたのは、今まで担当したことのないWebマーケティング業務だった!

新チームのメンバーに選ばれた。 がんばるぞー!

しらっこさん、新チームのマーケ担当よろしくね。
提案書書けたら会社のHPでサービスの紹介ページ作ってください。

うちの会社って”わーどぷれす”なるものを使ってるよね。さわったことないぜ…
元々、自分の勉強した内容をまとめる場所がほしいと思っていたので、これを良いきっかけに自分のサイトを作成することを決意しました。
( Qiita はガチ勢がたくさんいて投稿する勇気がなかった💦)
本稿では、しらっこが WordPress を使える状態になるまでに辿った道のりをザックリ説明します。
「自分のサイトを持ってみたいけど、何から始めたらよいかわからない」
という方のご参考になれば幸いです。
WordPress で自分のサイトを作るまで
情報収集
モノを使い始めるより先に、まず WordPress とは何かという製品理解から始めました。
ググって出てきた先人たちのブログを読み漁り、気になるキーワードや不明点を集めたところで初学者向けの本を購入しました。
これは私のお気に入りの学習方法なのですが、かみ砕いた説明の記事を読んでから、少し固めの体系的な解説書を読むと学習効果が高くなる気がします。
WordPressとは
WordPress は、個人のブログや組織のホームページなどのWebサイトを作成できるソフトウェアです。オープンソース1のソフトウェアなので、誰でも無料で使えて、知識があればカスタマイズも自由です。
Webサイト作成ツールは世の中にたくさんありますが WordPress はその中でも一番ユーザーが多く、何か課題が生まれたときに情報を検索して解決しやすいため、ブログ初心者にやさしいツールです。
WordPressは、Contents Management System(CMS:コンテンツ管理システム)と呼ばれるソフトウェアで、ブログ記事の執筆だけではなく、Webサイト全体の管理機能を有しています。
したがってサイトの外観をオリジナルの見た目に変えたり、管理者アカウントをいくつか作って複数人でWebサイトを管理したりといったことができます。
とっても便利な WordPress ですが、使い始めるには2つ必要なものがあります。
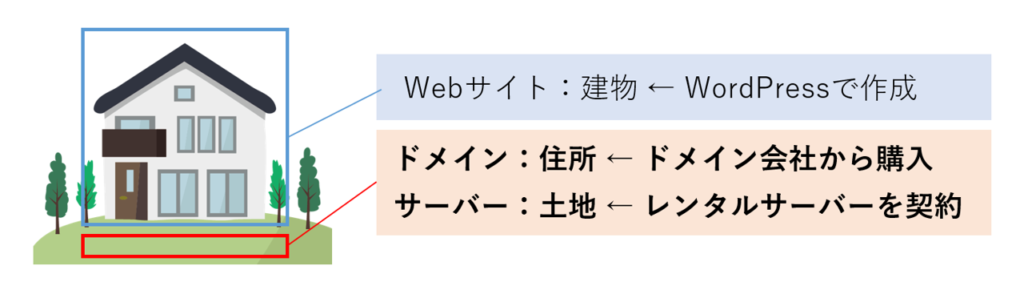
①ソフトウェアを動かすためのサーバーと、②独自ドメインです。
現実世界で例えると、ドメインが住所で、サーバーが土地、Webサイトが建物になります。

ドメインはお名前ドットコムのようなドメイン販売専門の会社もありますが、私はレンタルサーバーの会社のキャンペーンでドメインが無料で取得できたので併せて調達しました。
なにかあった時の窓口が1個で済むので、初心者のうちはベンダーをまとめると便利かなと思います。
レンタルサーバー契約
今日、レンタルサーバーサービスは数多くあります。
安さを求めすぎるとWebサイトのレスポンスが悪くなってしまったり、それによりサイトの自由度が低くなってしまったりする可能性があります。よくよくサービスを比較して、予算とサービス内容が自分に合ったものを選択しましょう。
私は折よく半額キャンペーン中だった XServer に決めました。
Xserver は国内シェアも多く信頼性があり、解説記事もたくさんありましたので初心者でも簡単に使い始められました。WordPress のクイックスタート機能も付いていて、契約内容によってはドメインも無料で取得できますので、即日でのサイト開設も可能です。
ご参考までに、Xserver の契約手順を下記にて紹介します。
Xserver の契約手順
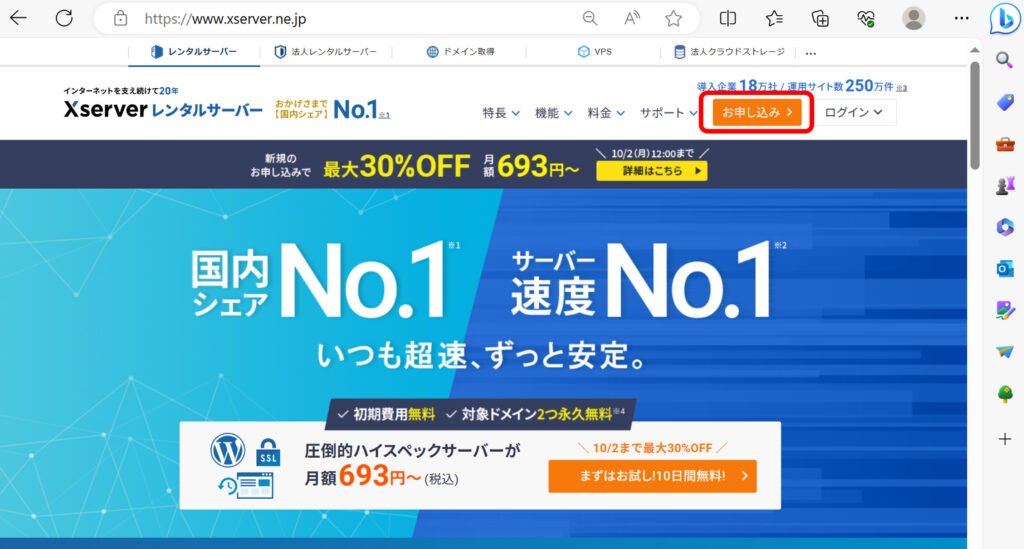
- Xserver の公式ページで[お申込み]ボタンをクリック

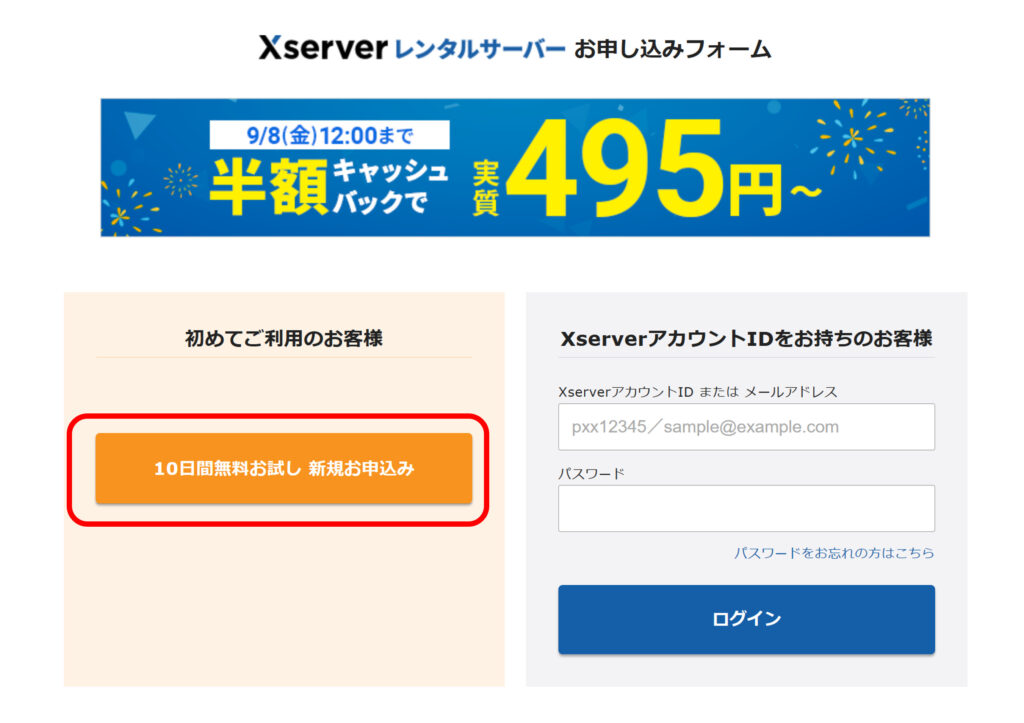
- 初めてご利用のお客様の[新規お申込み]ボタンをクリック

- サーバーIDは自動で生成されるのでそのまま
契約するプランを選択
WordPress をすぐに使い始めたい場合は、WordPress クイックスタート欄で [利用する] にチェック
[Xserver アカウントの登録へ進む]ボタンをクリック
WordPress のクイックスタートは、独自SSL=URLのセキュリティ保護まで自動で設定してくれる便利機能ですが、10日間の無料期間がなくなってしまうので検証目的の方はご注意ください。

- [サーバーの契約期間]を決定
[取得ドメイン名]を決定

- [ブログ名]を入力
[ユーザー名](サイトの管理者アカウント名)を入力
[パスワード]を入力
[メールアドレス](サイト管理者のアドレス)を入力
[テーマ]を選択
(テーマオプションは任意で設定)

Cocoonは無料で使えておしゃれな見た目のサイトにできるとのことで選択しました。こちらもテーマごとの特徴などを調べて自分に合ったテーマを選びましょう!

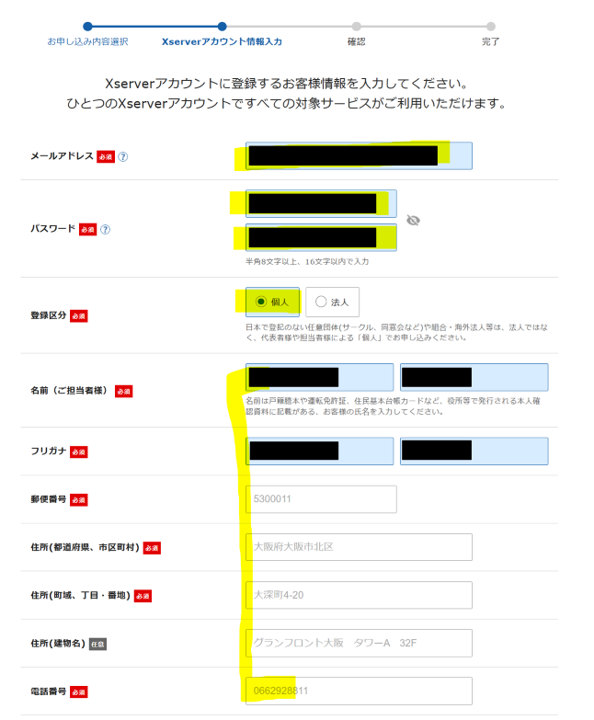
- [メールアドレス](サイト管理者のアドレス)を入力
[パスワード]を入力
[登録区分]を選択
[名前] ~ [電話番号](サイト管理者の情報)を入力

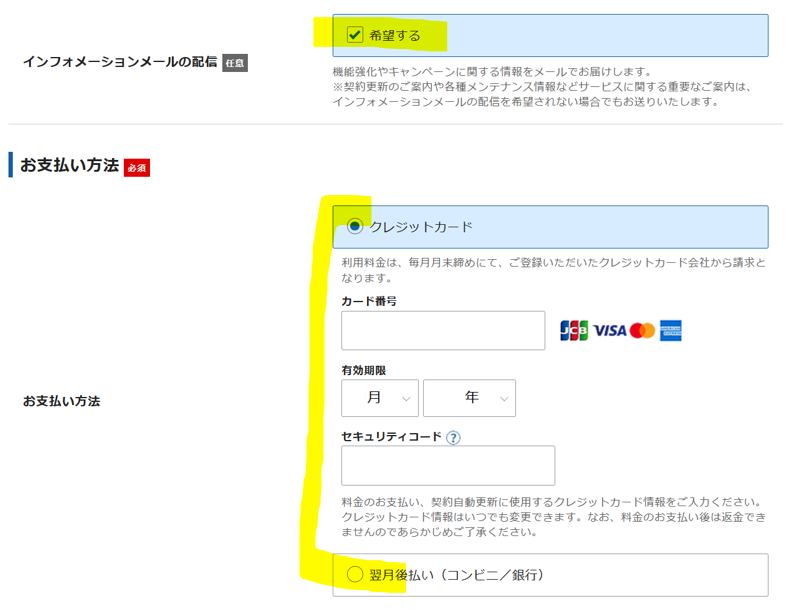
- [インフォメーションメールの配信]を選択
[お支払い方法]の設定
広告メールがたくさん届くといったことはなかったので、メールは[希望する]を選んでも特に問題はないと思います。

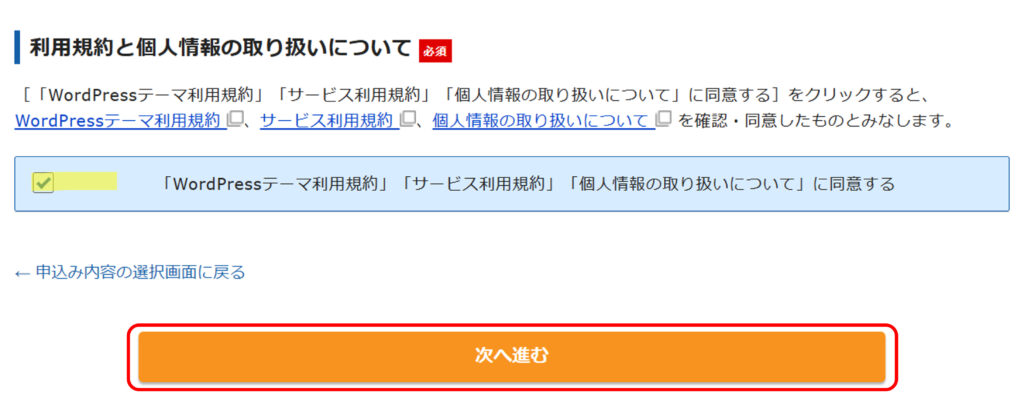
- 利用規約とプライバシーポリシーを読んで問題なければチェックを入れる
[次へ進む]ボタンをクリック


このあとSMS/電話番号認証をしたら、登録完了です!
登録が済んだら最大24時間でサーバーアカウントが作成されます。
私は自分のサイトに入れるようになるまで1時間程度でした。早い!
WordPress 初期設定
サーバーが作成されたら、ついに WordPress を使い始めます。
使い始める前にいくつかしておくとよいことがありますので、簡単に紹介します。
まずは、サイトのアドレスが希望のドメインになっているか確認しましょう。
本サイトで言えば、 bunkei-cloud.com ですね。
また、ブログ名とキャッチコピーも最初に設定します。
本サイトで言えば、ブログ名が「BUNクラ」で
キャッチコピーが「文系卒でもできるITクラウド活用術」に当たります。
BUNクラ | 文系卒でもできるITクラウド活用術 (bunkei-cloud.com)
さらに、パーマリンク2の設定変更も最初にすることをおすすめします。
この記事であれば、下記が該当します。
https://bunkei-cloud.com/wordpress-startguide
デフォルトだと、記事のタイトルがそのままURLになり、日本語タイトルだとコピペしたときに文字化けしてしまう場合があります。
https://bunkei-cloud.com/知識ゼロから始める WordPress ブログ【Xserver】
記事のURLを人間が理解しやすい英単語で作成することがSEOの観点からも推奨されています。ブログをより多くの方に読んでもらうためのひと工夫なので、ぜひ設定しておきましょう!
最後に、プラグインのインストールです。
プラグインは WordPress を充実させるために便利なものですが、何でもかんでも入れてしまうとサイトが重くなったり、プラグインの脆弱性を突かれてサイバー攻撃を受けたりするリスクがあります。同じ機能のプラグインでも複数種類があったりするので、必要なものを最小限でインストールしましょう。
私は下記のプラグインを入れてみました。
・サイト内の画像を最適化させるもの
・サイトのバックアップを自動で取得するもの
・問い合わせフォームを挿入するもの
・コメントを非表示にするもの
・リンク切れを自動チェックしてくれるもの
・Google ツールと連携してくれるもの

私も初心者なのでこれらが多いのか少ないのかわかりませんが、当座はこの布陣でサイト運営をしていこうと思います。しばらくしたら棚卸しのタイミングを設けてもよいかもしれませんね🔍
以上が WordPress で自分のサイトを作るまでに行った作業内容になります。
スタート地点に立ったらあとは記事を書いていくのみ!
本サイトでは、IT未経験の文系出身女子でもできたITツールやクラウドサービスの活用術を紹介していく予定です。